Adobe Photoshop is an amazing tool to use when creating digital artwork, and changing an image to text or vice versa is just one of many effects you can create. To start, the change from image to text requires a good selection of a portion of the original image. For example, your city’s skyline along with city facts in letter form will make for an eye-catching poster. Social media images are great for making simple but attractive designs that stand out and grab attention.
Just keep in mind that when switching from image to text you must select a portion of the image that works well with the design, rather than distracting from it.
Tutorial Details
Difficulty: Beginner
Apps Used: Adobe Photoshop
Estimated Completion Time: 5-10′ Minutes
Resources: BW by Lotus – New York by Thomas
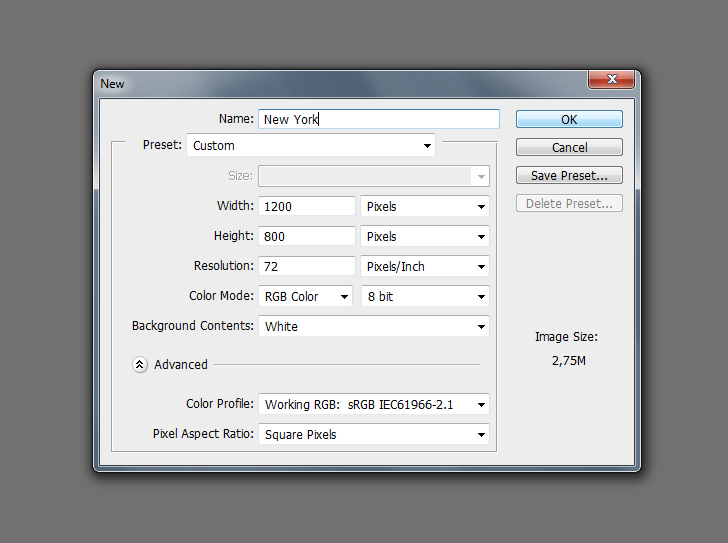
Step 1 > Create a new document
Create a new Photoshop document. For this tutorial use 1200px width, 800px height, and white background.

Step 2 > Background
Drag and drop the first image and make it fit your canvas. Lower the layer opacity to 30%.

Step 3 > Text
Pict the Text Tool (T) in your toolbox and write a text with 170pt size and “Broadway” font. You can use any font and size you want. The text color is also not important because we will hide it.

Step 4 > Text image
Drag and drop the second image on your canvas. Make it fit and cover your text. While pressing ( Alt ) on your keyboard, click between the image and text layers (image b). With the Move Tool (V) you can change the position of your image over the text. This is a very good technique because you can change the text or the image position any time you want.
Place the image over the text.

Press (Alt) and click between the text layer and the image layer.

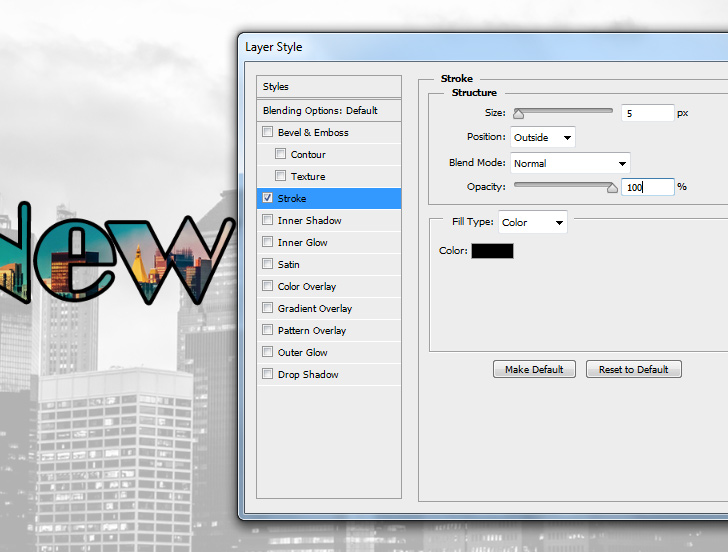
Step 5 > Stroke
For the last step, select the text layer and go to Layer > Layer Style > Blending Options. Add Stroke with the following settings:

Conclusion
This simple technique works with shapes, selections, and other objects not only text. You can add a heart shape and place another image over it. Experiment with different images and fonts.

15,000+
Design Assets
- Instant Access
- Free Content Updates
- Constantly Growing Library
- Unlimited Downloads
- Simple Licensing


By Dreamstale
Get creative with our free & premium design resources. Download a vast collection of graphic design materials, such as graphics, sublimation designs, icons, textures, stock photos and more.
Plus get access to Photoshop tutorials & inspirational articles that will spark your imagination.