
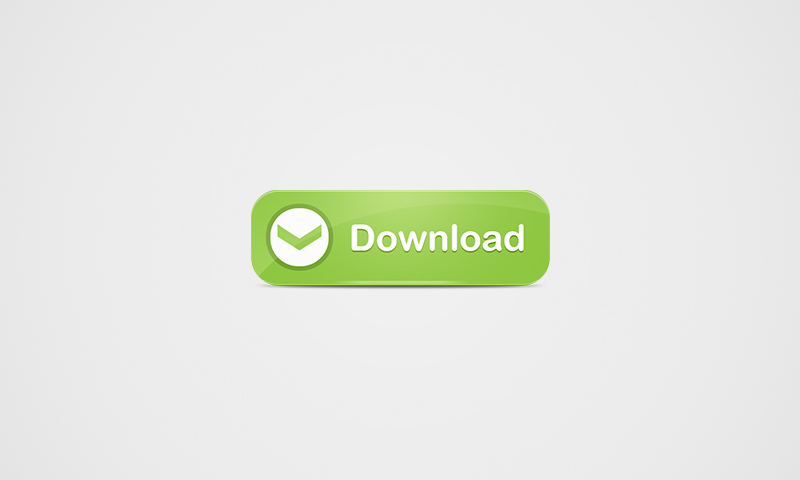
If you are interested in web design, this Photoshop tutorial is perfect for you. We will see how to design modern and interesting web buttons that can be used on most of your projects. Having a large button is never a bad thing, especially when emphasizing something important. However, what makes them really stand out is the use of light and shadows to give a 3D effect. Therefore, all that is required from you to get great results is learning the basics and plenty of practice.
So let’s see how to create glossy web buttons in Adobe Photoshop.
Tutorial Details
Difficulty: Intermediate
Apps Used: Adobe Photoshop
Estimated Completion Time: 10-15′ Minutes
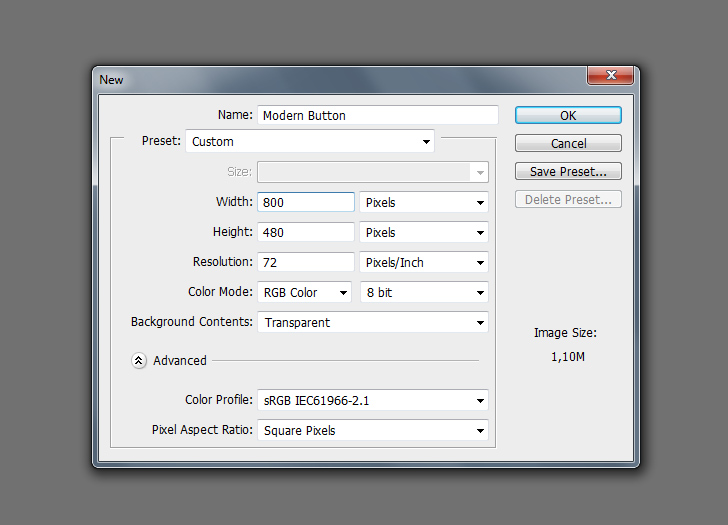
Step 1 > Create a new document
Create a new Photoshop document for your button. For this tutorial create an 800px x 480px document with transparent background.

Step 2 > Background
You can go straight to the button but let’s change the foreground color to #f4f4f4 and fill the empty background.

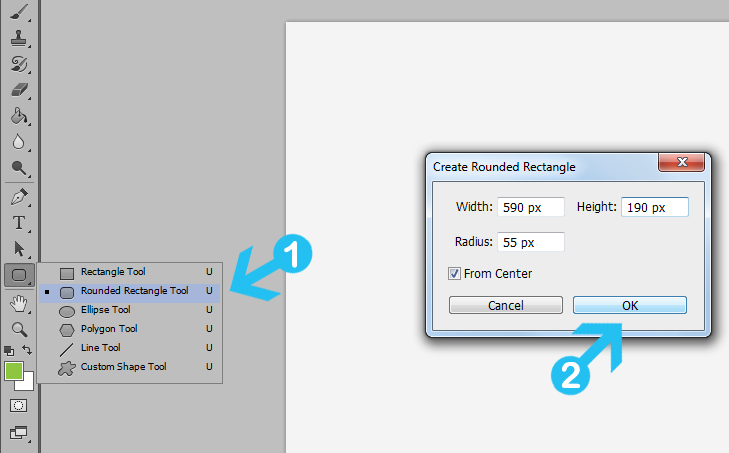
Step 3 > Button shape
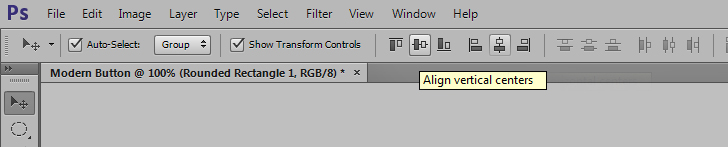
To create the main shape, first, change the foreground color to #8dc63f and pick the Rounded Rectangle Tool (U) in your toolbox. Left-click on your canvas and change the Width to 590px, Height to 190px, Radius to 55px, and press OK. To align the shape in the center press (Ctrl + A) to select all your canvas and in the top panel, use align center buttons to center your shape.
Change the foreground color to #8dc63f and pick the Rounded Rectangle Tool.

Press (Ctrl + A) and center your text by pressing Align vertical/horizontal centers.

Step 4 > Smaller shape
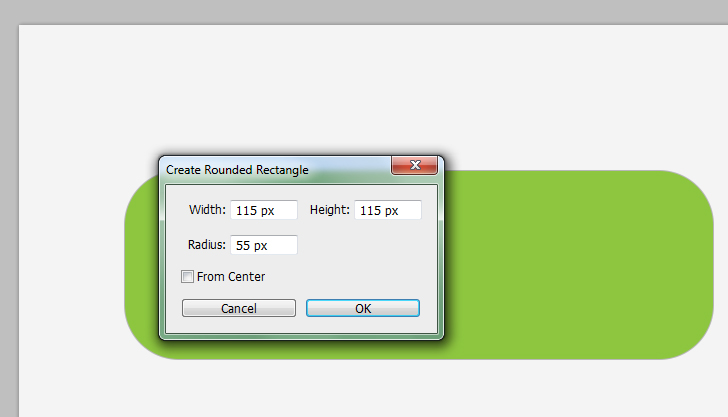
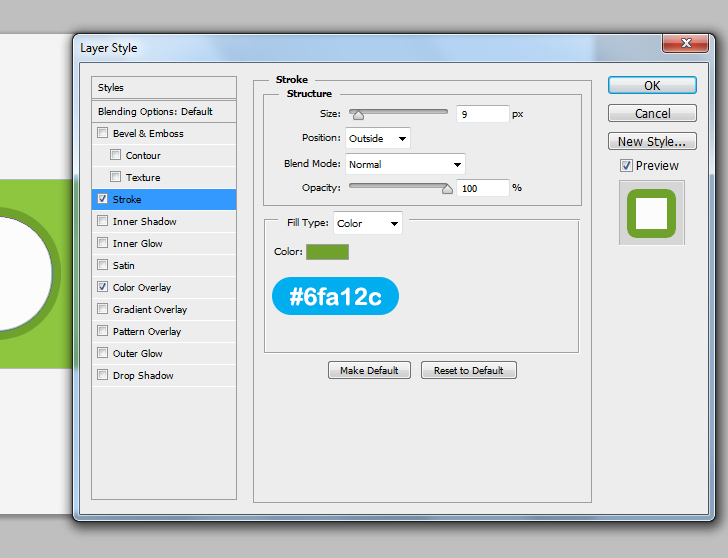
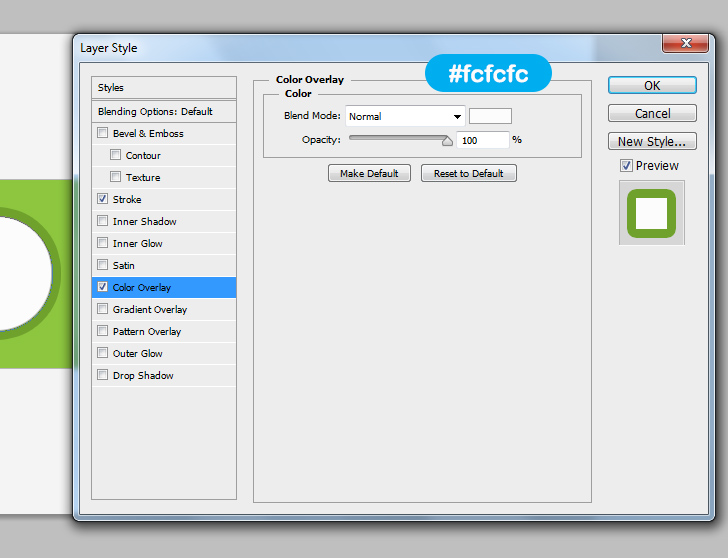
To create the smaller shape of the button follow the same technique. Press (D) to change the foreground and background colors to default. Use again the Rounded Rectangle Tool (U) and create a small shape with 115px Width, 115px Height, and 55px Radius, and press OK. Next, go to Layer > Layer Style > Blending Options and add the following settings:
First, create a smaller shape.

Add Stroke with 9px size, 100% opacity, and #6fa12c color.

Add Color Overlay with 100% opacity, #fcfcfc color and press OK.

Step 5 > Arrow Shape
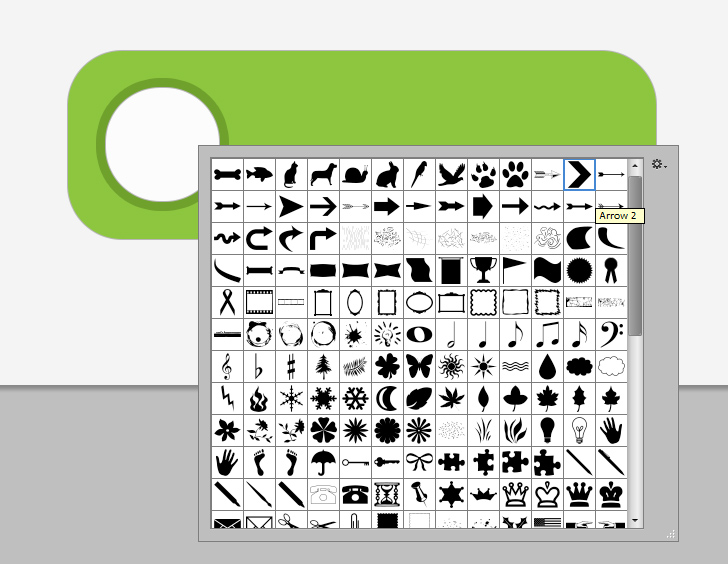
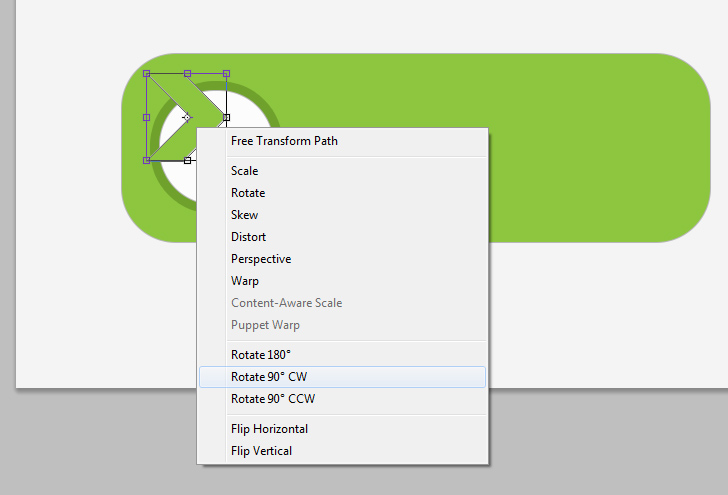
Pick the Custom Shape Tool (U) in your toolbox and right-click on your canvas. Pick the default “Arrow 2” and draw a small arrow with #92c946 color. Go to Edit > Transform > Rotate 90 CW to make the arrow look down. Next, rename your shape layer to “Arrow” and go to Filter > Distort > Spherize and change Mode to “Vertical Only”, Amount to -100%, and press OK.
Pick the arrow shape.

Rotate your shape.

Spherize your arrow shape

Step 6 > Add text
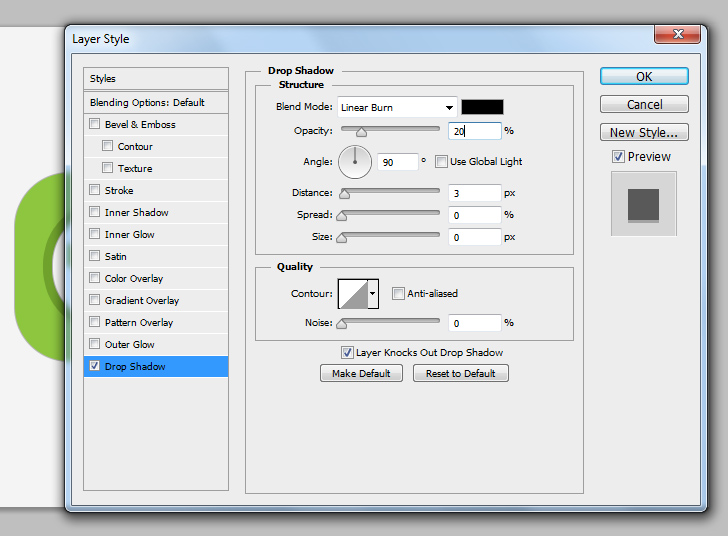
You can add any text you want but for this tutorial write “Download” with “Arial Rounded MT Bold” font or similar. Use white color and 72pt text size. Next, go to Layer > Layer Style > Blending Options and add the following settings:

Add Drop Shadow with Blend Mode: Linear Burn and black color. 20% Opacity, 90 Angle, 3px Distance, 0 Spread, 0 Size, and press OK.

Step 7 > Add light
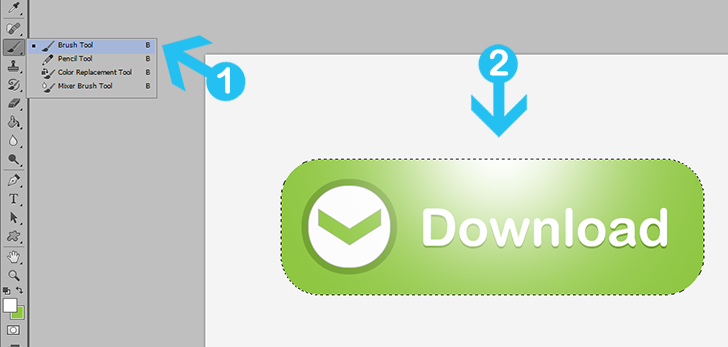
Create a new layer and name it “Main Highlight” Press (Ctrl + Left Click) on the “Base” layer icon to select the pixels. Next, pick the Brush Tool (B) with white color, 0 Hardness, and 900px size. Paint over the selection like the example. Change the blending mode to Soft Light and opacity to 85%.

Step 8 > Upper highlight
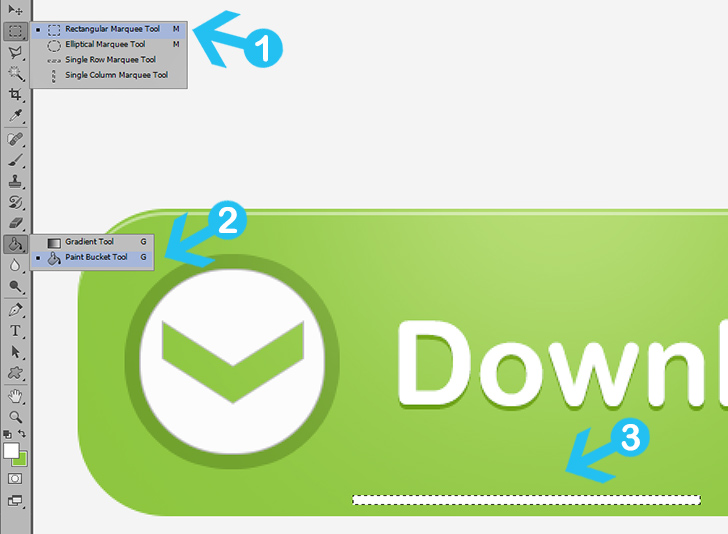
With the “Base” selection still active create another layer and name it “Upper Highlight”. Use Paint Bucket Tool (G) to fill the selection with white (#ffffff) color. Switch to Rectangular Marquee Tool (M) and press twice (2) the down arrow button on your keyboard. Hit Delete on your keyboard and press (Ctrl + D) to deselect. Next, with the “Upper Highlight” layer active pick the Move Tool (V) and press again twice (2) the down arrow button on your keyboard to move the small highlight down. Set the layer opacity to 45 – 50%.
After you fill the selection with white color move it down with the down arrow button and press Delete.

Move down the small highlight and lower the opacity to 45%.

Step 9 > Lower Highlight
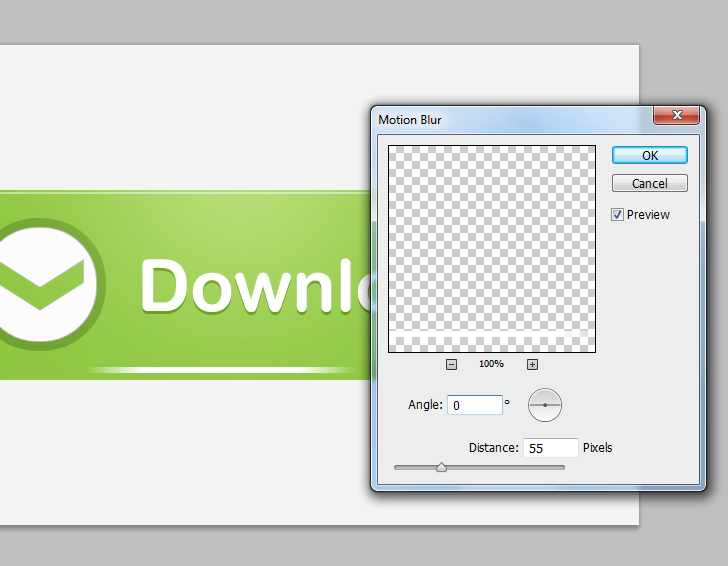
Create another layer and name it “Lower Highlight”. Pick the Rectangular Marquee Tool (M) in your toolbox and draw a small thin selection and fill it with white color (#ffffff) using Paint Bucket Tool (G). Press (Ctrl + D) to deselect and go to Filter > Blur > Motion Blur. Add 55 Distance to 0 Angle and press OK. Next, Change the blending mode to Soft Light and Opacity to 80%.

Add 55 pixels distance and press OK.

Step 10 > Shadow
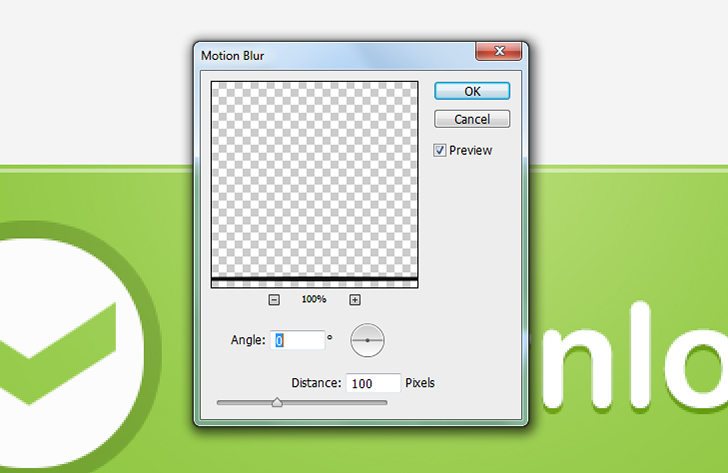
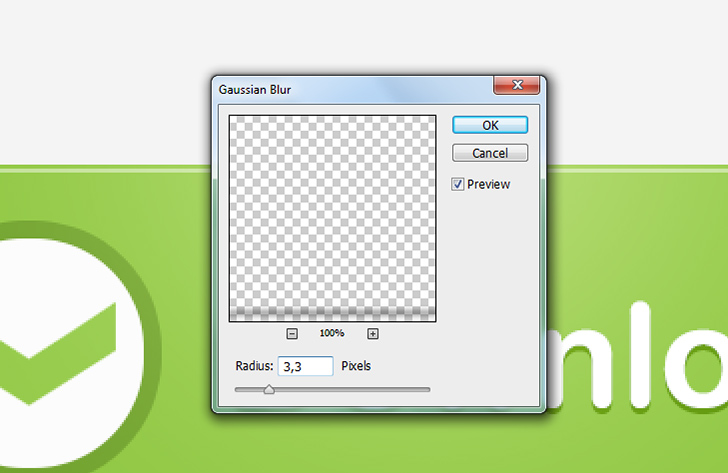
Create a new layer and place it under the “Base” layer and over the background. Pick Elliptical Marquee Tool (M) and create a small rounded line under the button. Use Paint Bucket Tool (G) to fill it with Black color (#000000). Press (Ctrl + D) to deselect your selection. Next, go to Filter > Blur > Motion Blur, add 100 pixels Distance with 0 Angle, and press OK. Go to Filter > Blur > Gaussian Blur and add a 3,3 pixels Radius. Set the blending mode to Linear Burn with 75% opacity.
Create a small rounded selection with Elliptical Marquee Tool and fill it with black color.
Add Motion Blur with 100 pixels distance.

Add Gaussian Blur with 3,3 pixels Radius and press OK.

Step 11 > Another highlight
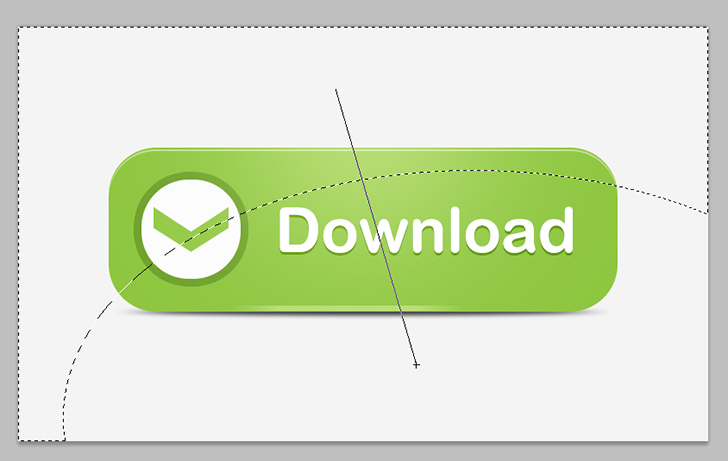
To add one more highlight, create a new layer and name it “Highlight”. Pick the Elliptical Marquee Tool (M) and draw a large selection between the two diagonal corners (image a). Go to Select > Inverse to inverse the selection. Pick the Gradient Tool (G) with a white Foreground to Transparent gradient fill the selection from bottom to the top like my example (image c). Next, press (Ctrl + Left Click) on the “Base” layer icon and go to Select > Inverse. Hit the Delete Button on your keyboard to refine the highlight. Go to Select > Deselect (Ctrl + D) to deselect the selection. Finally, set the blending mode to Soft Light and lower the opacity to 60 – 65%.
Create a large selection with Elliptical Marquee Tool.

Pick a White foreground to a transparent gradient.

Paint over the selection from the bottom to the top.

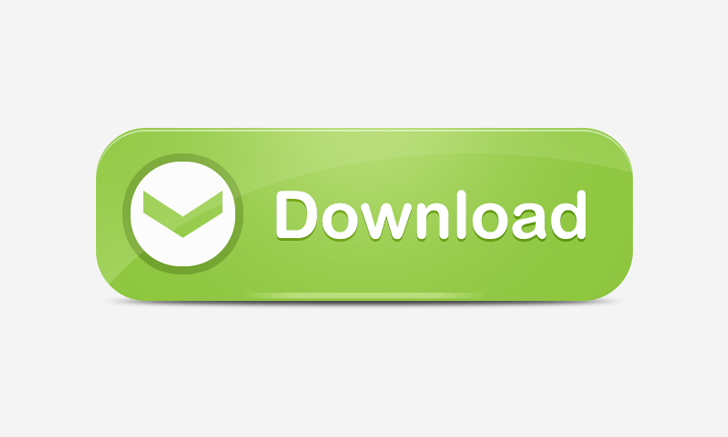
Conclusion
You can change the color of your button or add other icons and text. The button size on this tutorial is huge but you can create any size you want.
15,000+
Design Assets
- Instant Access
- Free Content Updates
- Constantly Growing Library
- Unlimited Downloads
- Simple Licensing


By Dreamstale
Get creative with our free & premium design resources. Download a vast collection of graphic design materials, such as graphics, sublimation designs, icons, textures, stock photos and more.
Plus get access to Photoshop tutorials & inspirational articles that will spark your imagination.