SVG stands for Scalable Vector Graphics. It’s a type of image file that is becoming one of the most popular file formats due to its flexibility. Whether used in web design, graphic design, laser cutting, or even 3D printing, the SVG file format has a lot of advantages.
Unlock the great potential of SVG files with their numerous advantages, and learn how to make them work for your projects.
What is an SVG file?
SVG isn’t just another image file format. This powerful, versatile acronym stands for Scalable Vector Graphics. Unlike pixel-based JPEGs and PNGs, SVG images are composed of lines & shapes to craft a clipart image with zero loss in quality.
Because SVG images are vector-based, they can be manipulated to look different but still have the same quality. SVG designs can be shrunk without pixelation or enlarged without distortion. A perfect solution for website logos, icons, or any design requiring scalability. SVG technology changed the way digital artwork can be produced and edited.
How to Open an SVG File?
SVG files are useful for designing logos, icons, flat vector graphics, and illustrations. If you have an SVG file on your computer, you may be wondering how to open it.
Luckily, SVG files are supported in a number of programs like Adobe Illustrator and Inkscape.
You can also open them in most web browsers so that you can view the graphic within your browser window. To do this simply drag the SVG file into your desired browser window and it will appear as an image or you can choose ‘open with’ to find what application on your computer supports SVG files.
What are SVG files used for?
SVG files are an effective way for web graphic & designers, to make images that are scalable with no loss of resolution. SVG files use text-based code to describe vector images, so they remain quite small in size compared to other commonly used formats which store significant amounts of data. Using SVG in websites also means that images will load quickly as very little data needs to be read by a user’s browser.
SVG files allow users the ability to customize colors, display animations, and scale the image using just HTML5. SVGs provide developers and artists with the flexibility they need to craft unique and custom solutions across a range of platforms.
1. Website Icons
Icons are a powerful tool when it comes to web design. They enable users to quickly identify the content and actions available on a website without having to read long descriptions.
For starters, icons help to give sites an aesthetic boost by adding visual interest and color. Icons also help create visual hierarchy, as they can be used to draw attention to specific elements on a page or indicate that something is clickable.
Vector icons also offer some major usability benefits. As mentioned above, they make it easier for users to quickly identify the content or actions available on a website without having to read long descriptions. Additionally, icons can be used as “visual cues” that lead users through tasks or processes by providing helpful direction along the way. This can be especially helpful if you’re creating a complex user flow with multiple steps or stages.
2. Scalable Vector Logos
One of the main benefits of a scalable minimalistic vector logo is that it can be designed to fit any format or size without losing its original integrity. This means that you can create a single design that can be used on websites, social media, digital advertisements, print ads, billboards, and more. A scalable minimalistic vector logo also allows you to create designs with multiple elements that can be scaled down or up depending on your needs. This makes it possible to quickly adjust the look and feel of the design with just a few clicks.
Another benefit of scalable minimalistic vector logos is that they produce high-quality output regardless of size or format. Because these types of logos are created using vectors, they are able to maintain their crisp edges and clear lines when resized or stretched.
This makes them perfect for printing in high resolution without any loss in quality, something traditional raster images cannot do.
Additionally, since vectors don’t require large amounts of storage space, you don’t have to worry about running out of disk space when using them in your projects.

3. Charts & Illustrations
Vector charts and illustrations can be scaled up or down in size without any loss in quality, no matter how big or small they become, they will still look sharp. Vector graphics also have much smaller file sizes than raster images, which makes them ideal for use on websites where page loading speed is important.
Using vector charts and illustrations, allows you to create more detailed designs with greater precision. The ability to scale your designs without losing any quality means that you can create intricate details without worrying about pixelation or blurriness when the design is enlarged.

Conclusion
Scalable Vector Graphics offer numerous advantages over raster images for graphic designers and web designers. Not only do vectors offer greater precision when creating intricate details but they also allow for easy editing as well as scalability without sacrificing quality or increasing file size.
All of these lead to a better user experience on websites where page loading speed is very important.
If you are looking to create scalable designs for your projects then consider incorporating SVG vector images and illustrations into your projects.
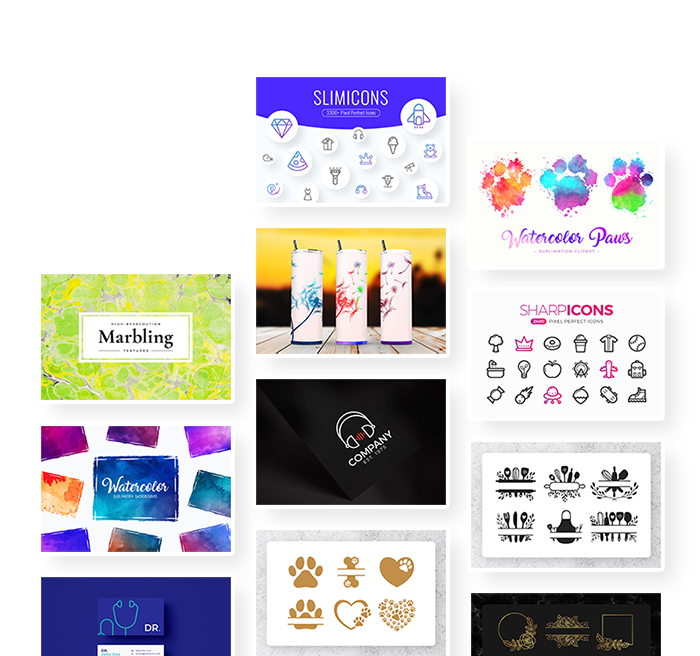
15,000+
Design Assets
- Instant Access
- Free Content Updates
- Constantly Growing Library
- Unlimited Downloads
- Simple Licensing


By Dreamstale
Get creative with our free & premium design resources. Download a vast collection of graphic design materials, such as graphics, sublimation designs, icons, textures, stock photos and more.
Plus get access to Photoshop tutorials & inspirational articles that will spark your imagination.