
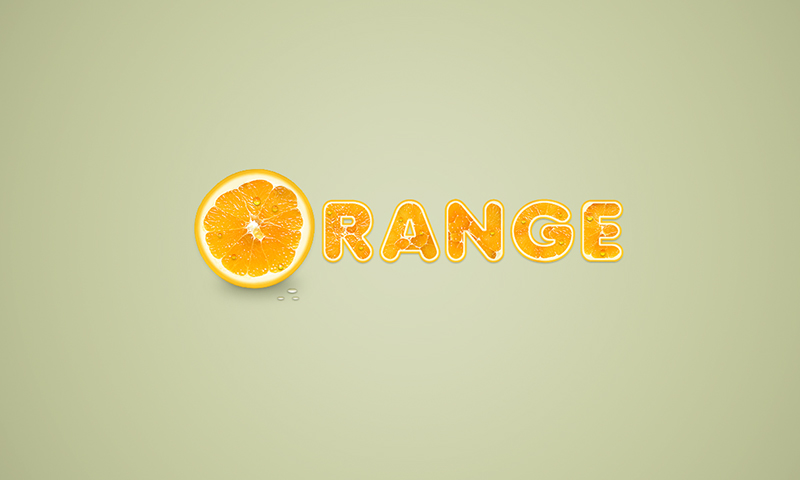
In this Photoshop tutorial, we will learn how to create a cool orange text effect. The techniques used in this tutorial will show you how to transform a simple flat text into a cool text. You can also use this tutorial to create the same text but with other fruits like a strawberry, kiwi, apple or anything you like.
Tutorial Details
Difficulty: Intermediate
Apps Used: Adobe Photoshop
Estimated Completion Time: 20-45′ Minutes
Resources: Orange slices by Rego
Step 1 > Create a New Document
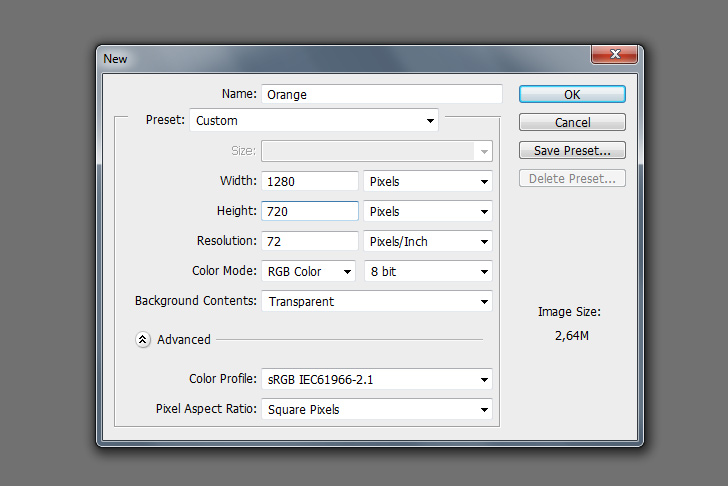
For this tutorial I created a new document with 1280px width and 720px height.

Step 2 > Fill the Background
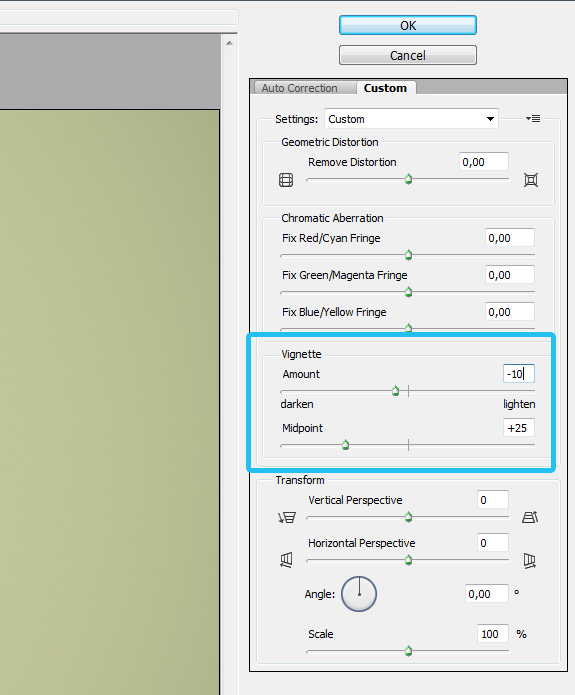
Use #c4c99b as your foreground color and fill the empty layer using Paint Bucket Tool (G). Rename the layer to “Background. To add a vignette effect go to Filter > Lens Correction, in the “Custom” tab add -10 Vignette Amount, 25 Midpoint and press OK.
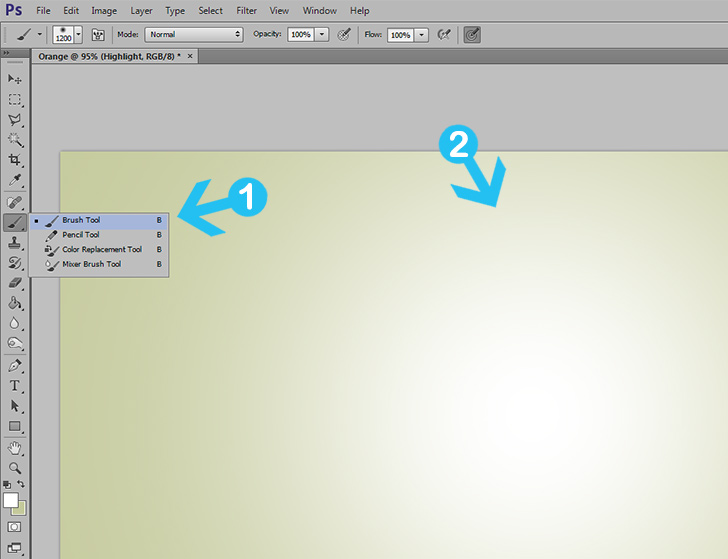
Next, go to Layer > New > Layer to create a new layer. Name the layer to “Background Highlight”. To add a highlight pick the Brush Tool (B) with 1200px size and 0 hardness. Paint in the middle of your canvass and lower the Opacity to 35%.
Fill the background with #c4c99b

Add -10 Amount and +25 Midpoint Vignette.

Use a large brush (1200px) and paint over the canvas. Turn opacity to 35%.

Step 3 > Create the “O” Shape
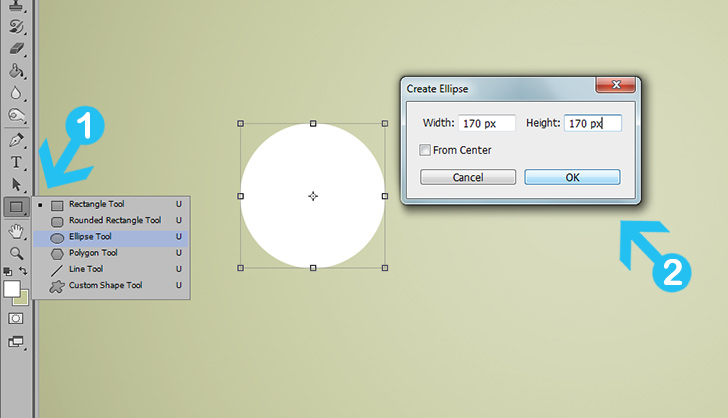
Set your foreground color to white and in your toolbox pick the Ellipse Tool (U).
Press left click on your canvas and in the new tab change width and height to 170px.
Press OK to create the shape.

Step 4 > Transform the Shape
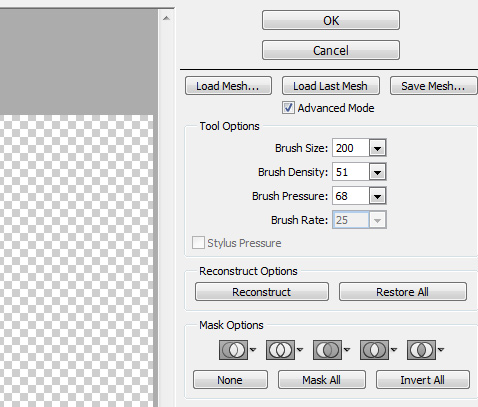
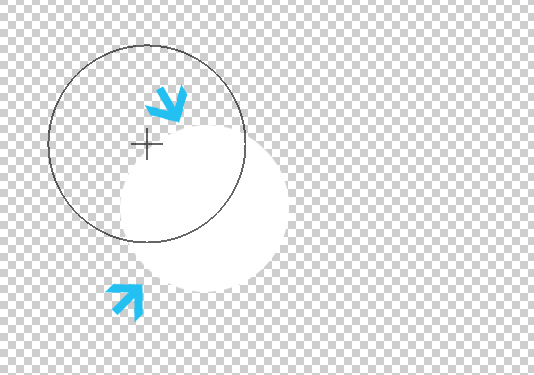
With the shape layer active go to Filter > Liquify and pick the Forward Warp Tool.
Use 200 Brush Size, 51 Brush Density, and 68 Brush Pressure. Push carefully the left upper corner and left lower corner down. When you are happy with the result press OK.


Step 5 > Blending Options
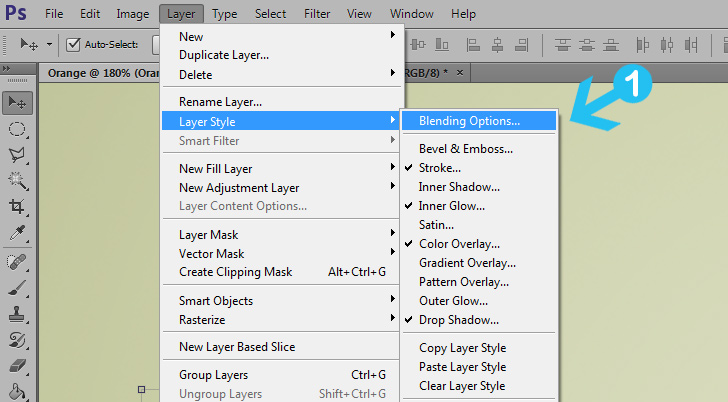
To create the orange look go to Layer > Layer Style > Blending Option and add the following values:
First go to Blending Options.

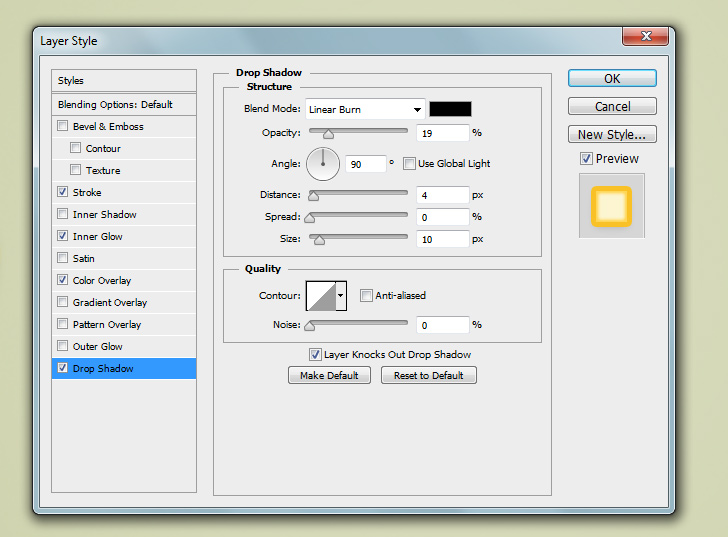
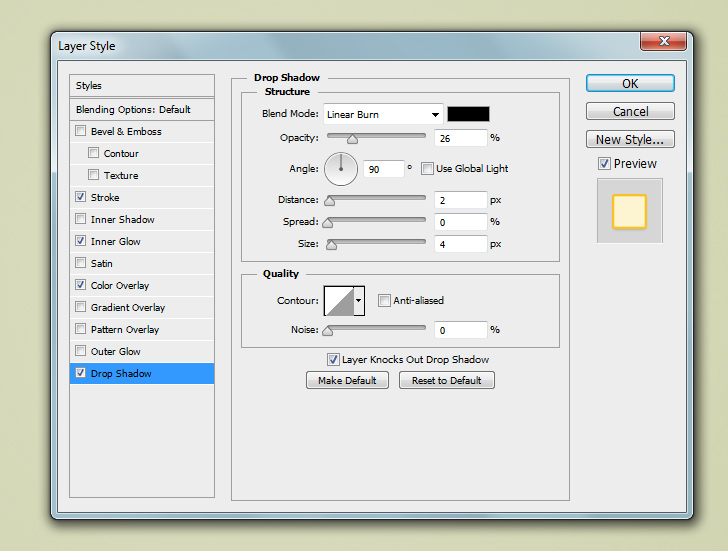
Add Drop Shadow with black color and Blend Mode to Linear Burn. Set Opacity to 19%, Distance to 4, Spread to 0 and Size to 10.
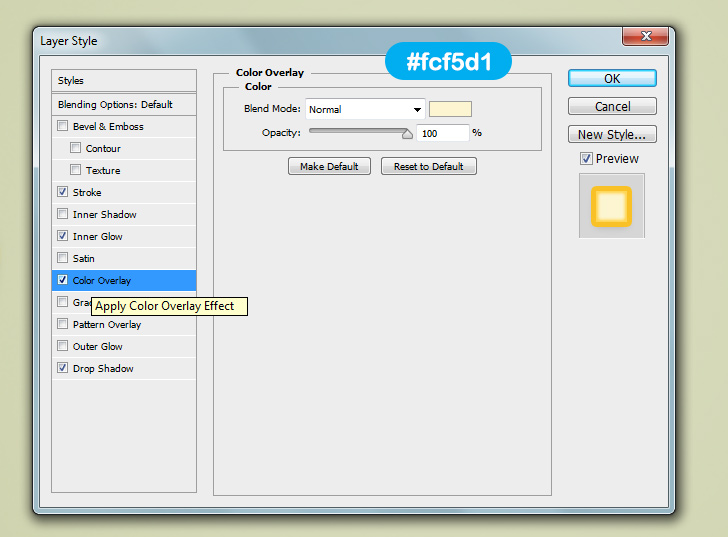
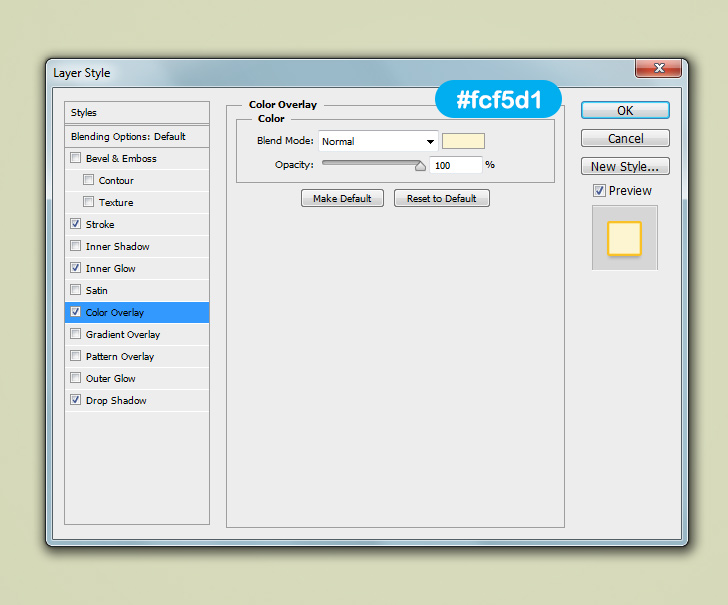
Add Color Overlay with #fcf5d1 color and Blend Mode to Normal. Set Opacity to 100%.

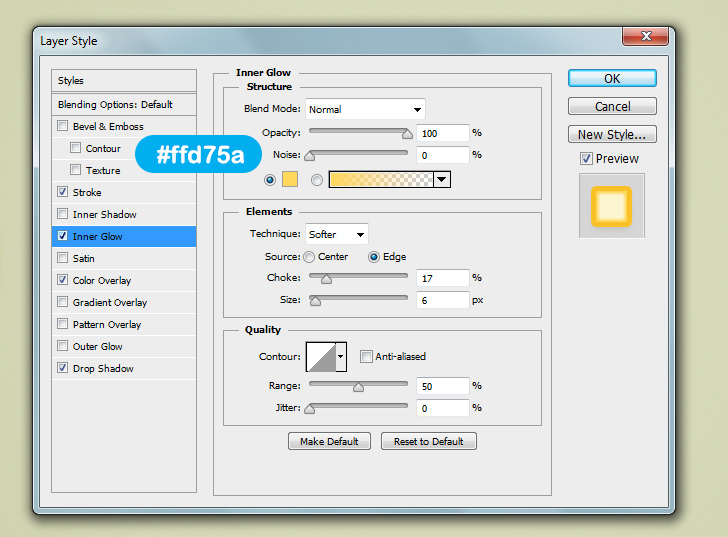
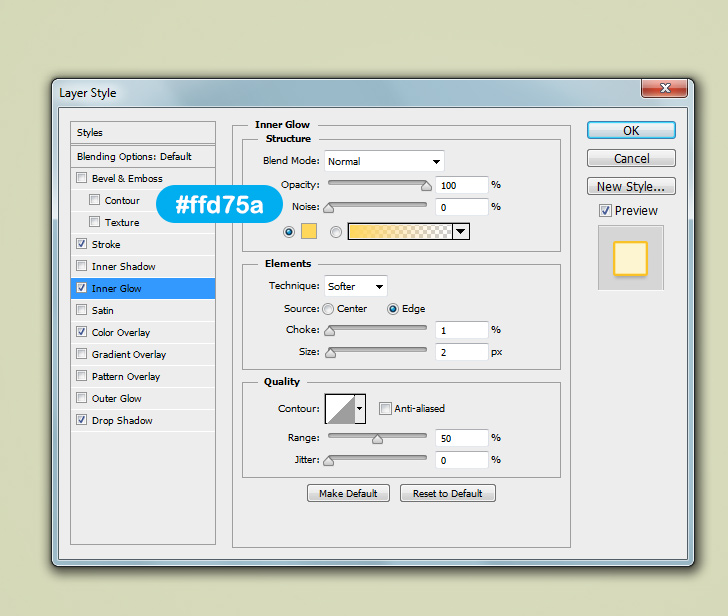
Add Inner Glow with #ffd75a color and Blend Mode to Normal. Set Opacity to 100%. Choke 17% and Size 6px.

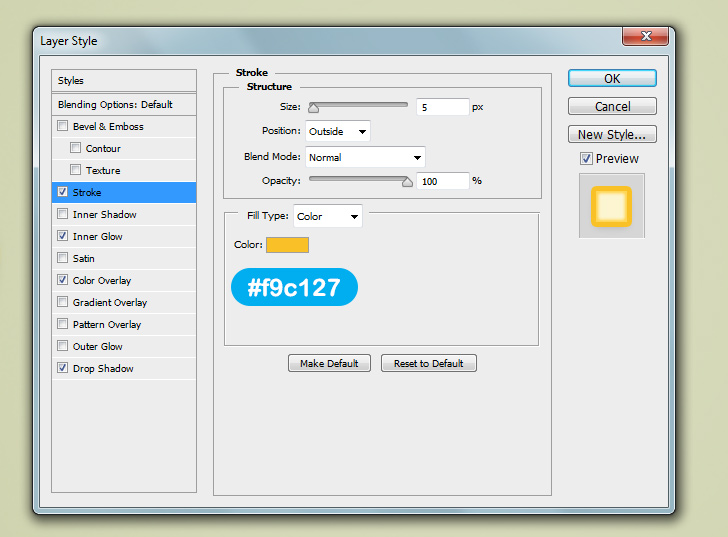
Add Stroke with #f9c127 color and Blend Mode to Normal. Set Opacity to 100% and Size to 5px.

Step 6 > Rasterize the Shape
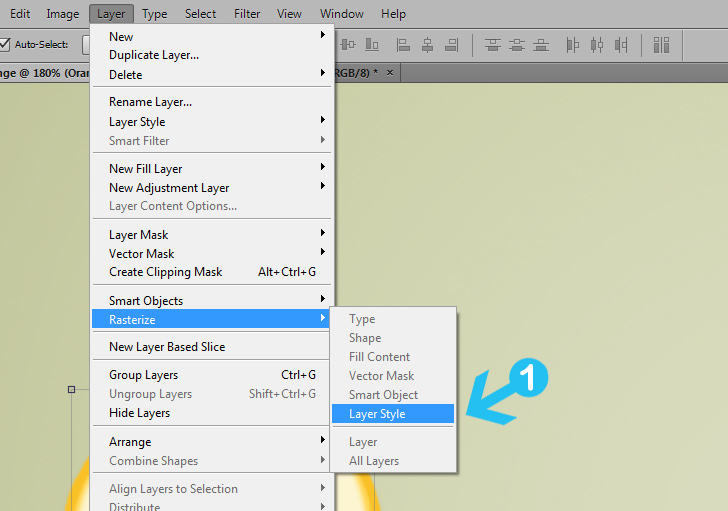
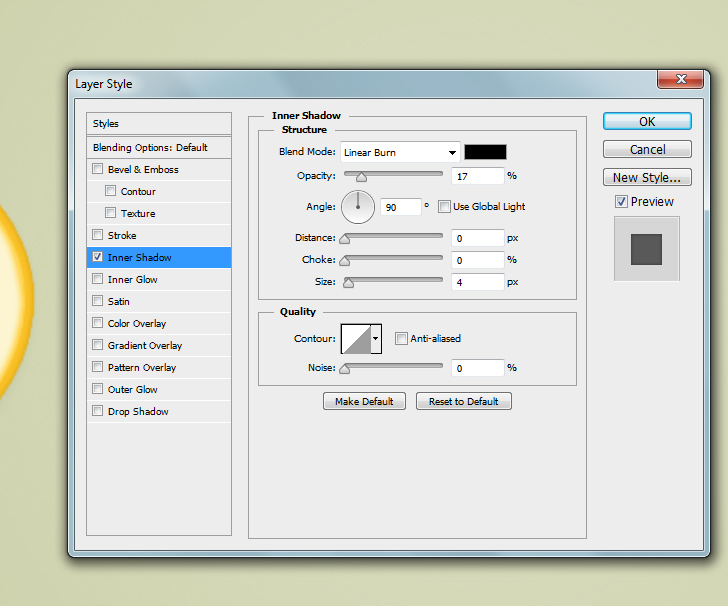
Go to Layer > Rasterize > Layer Style to rasterize the shape. Next, go to Layer > Layer Style > Blending Options and add Inner Shadow with the following settings:

Inner Shadow settings: Blend Mode: Linear Burn, black color, Opacity: 17%, Angle 90, Size: 4, distance and choke 0.

Step 7 > Orange Texture
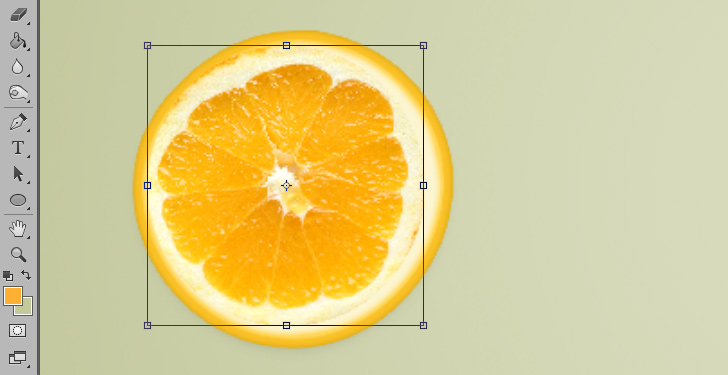
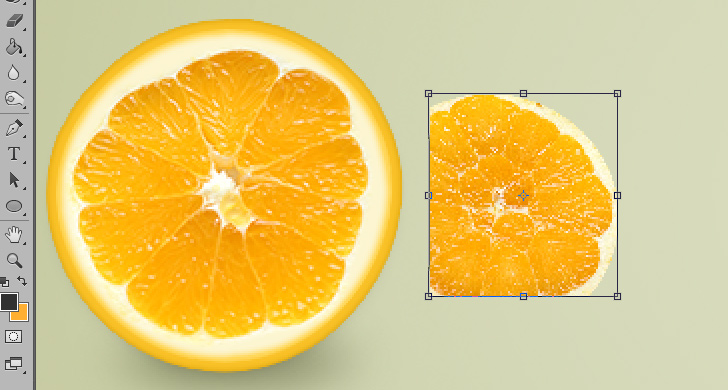
Download and import the orange slices image in a new Photoshop document. Select the middle orange slice with Elliptical Marquee Tool and press (Ctrl + C) on your keyboard to copy the selection. Go back to your Orange document and press (Ctrl + V) to paste the selection.
Next, transform the orange texture to fit the “O” shape.


Step 8 > Refine the Selection
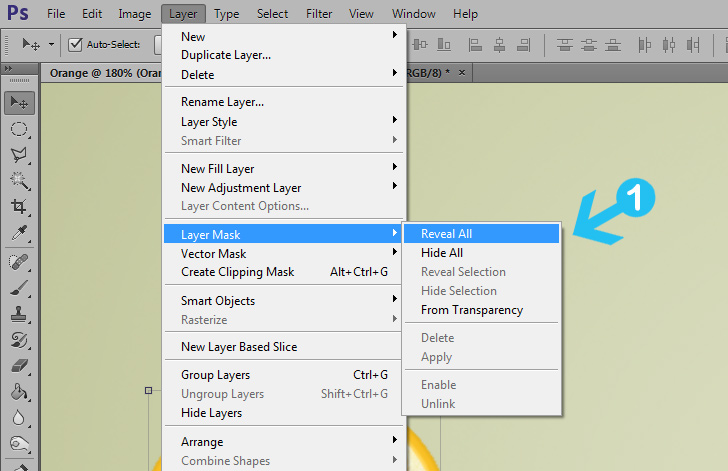
To refine the orange slice we must add a Layer Mask. Go to Layer > Layer Mask > Reveal All to create one.
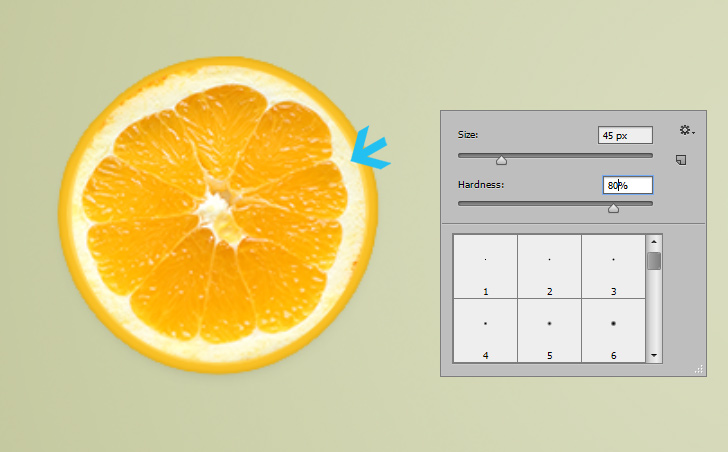
Pick the Brush Tool (B) with black color, 45px size and 80% hardness. Paint over the white orange texture and leave only the “heart” of the orange.
Add a Layer Mask.

Refine the texture.

Step 9 > Create a Shadow
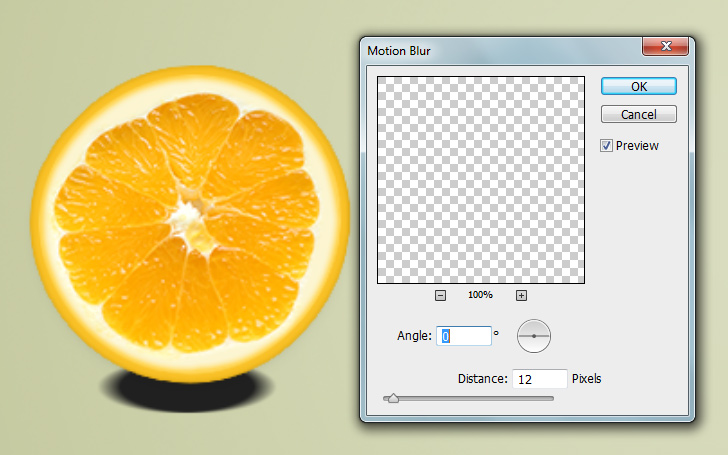
Create a new layer under the orange shapes and name it “Shadow”. With Elliptical Marquee Tool create a small selection under the orange shapes and fill it with black color.
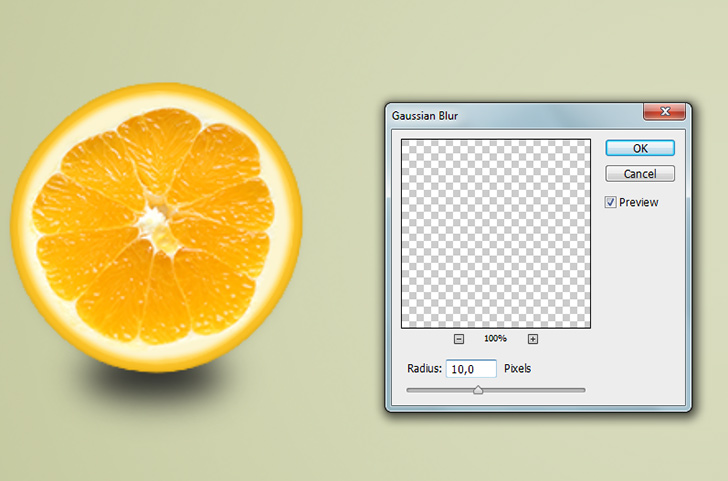
Go to Filter > Blur > Motion Blur, add 12px value and press OK. Next, with the “Shadow” layer still active to go Filter > Blur > Gaussian Blur, add 10px Radius and press OK.
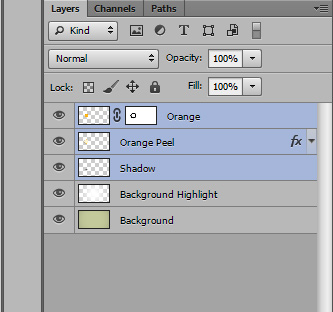
Organize the 3 layers (Orange, Peel, Shadow) by pressing (Ctrl +G) to create a group.
Add Motion Blur (12px).

Add Gausian Blur (10px).

Select the layers and Press (Ctrl + G) to group them.

Step 10 > Letter “R”
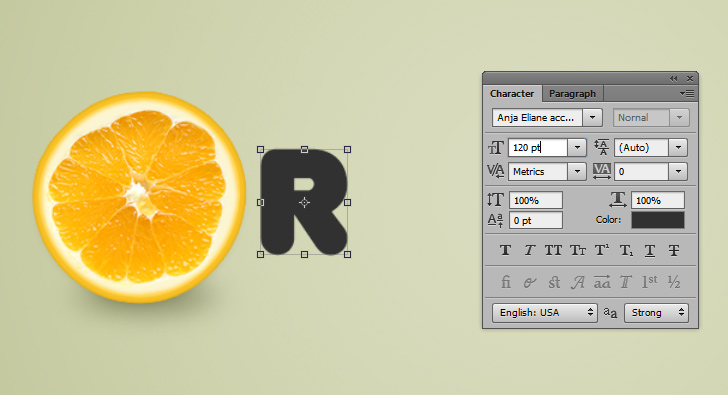
To create the letter “R” pick the Type Tool (T) and write the letter. Use “Anja Eliane accent” font or similar rounded bold font with 120pt text size. Use grey or any color you like because we will use the letter only as a shape.
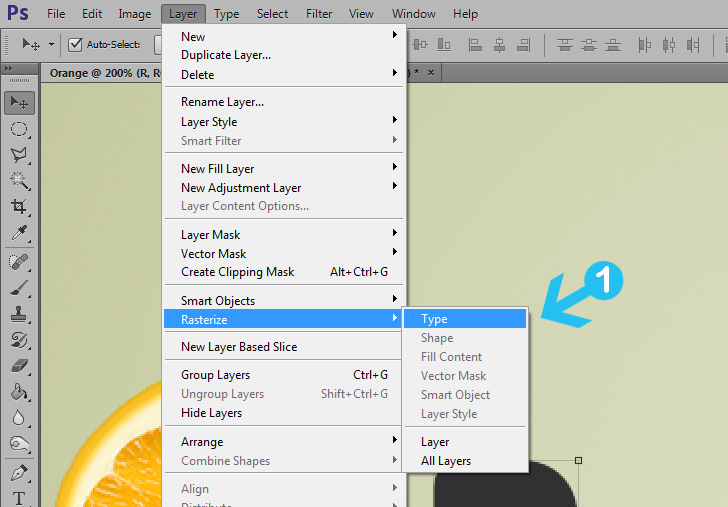
Next, go to Layer > Rasterize > Type to rasterize the text.


Step 11 > Another Orange Texture
Similar to step 7, copy (Ctrl + C) another orange slice texture and paste (Ctrl + V) it over our new shape. Transform the texture to fit it to the “R” shape.
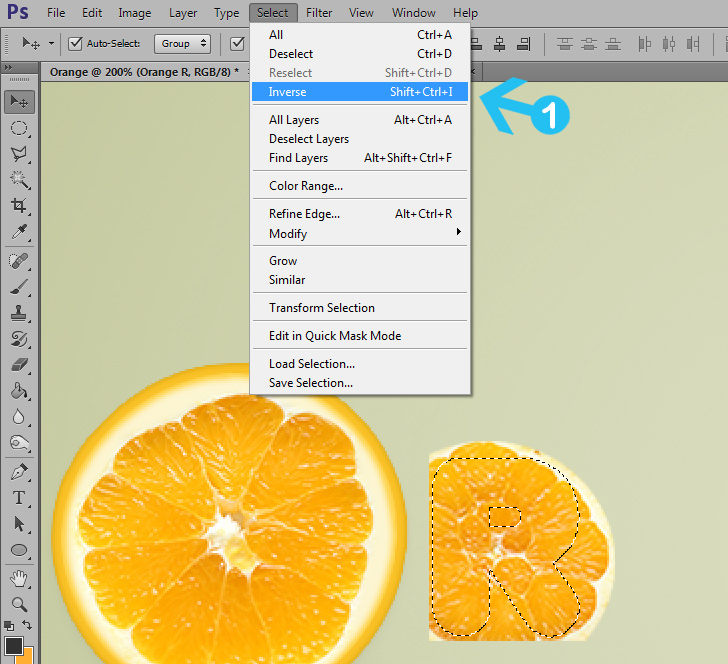
With the orange texture layer selected press (Ctrl + Left Click) over the layer to select it.
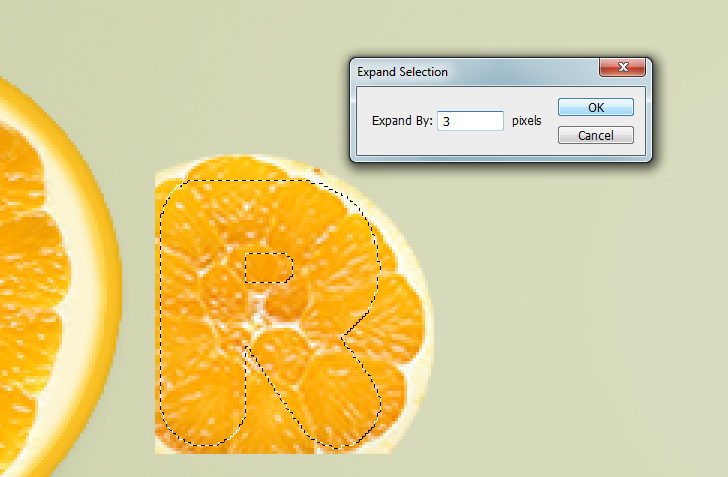
Go to Select > Inverse to inverse the selection. Next, go to Select > Modify > Expand, in the new tab use 3 pixels and press OK.
Press ( Delete ) on your keyboard and (Ctrl + D) to deselect.
Transform the orange texture.

Inverse the “R” shape selection.

Expand by 3 pixels.

So far.

Step 12 > Orange Peel Effect
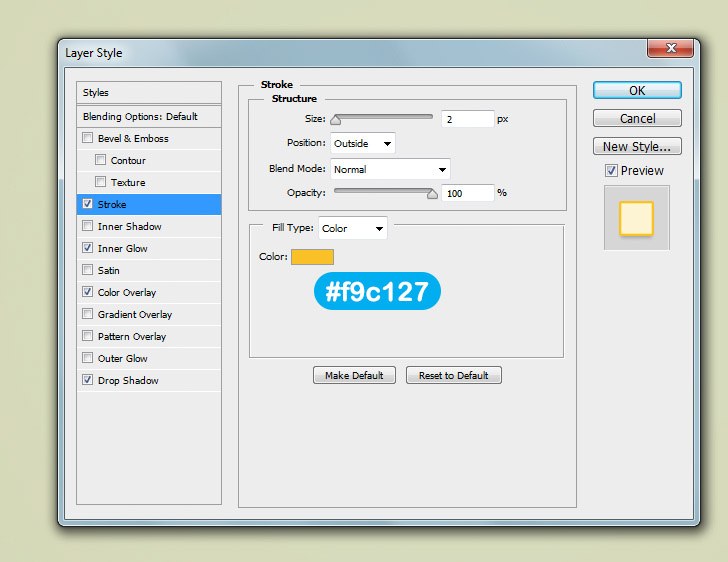
Select the “R” shape layer and go to Layer > Layer Style > Blending Options to add the following settings:
Add Stroke: Size: 2, Opacity 100%, Color: #f9c127

Add Inner Glow: Blend Mode: Normal, Opacity 100%, Color: #ffd75a, Choke: 1 and Size: 2.

Add Color Overlay: Blend Mode: Normal, Opacity 100%, Color: #fcf5d1

Add Drop Shadow: Blend Mode: Linear Burn, Opacity 26%, Color: #000000, Angle: 90, Distance: 2, Spread: 0 and Size 4.

Step 13 > Group and Align
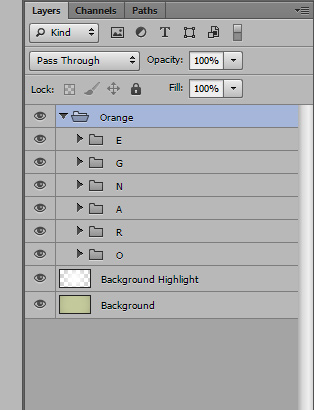
Group every letter to a different group folder by selecting the layers and pressing (Ctrl + G).
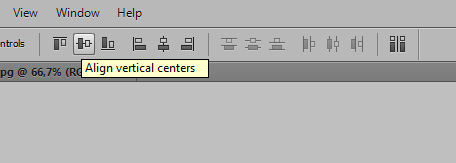
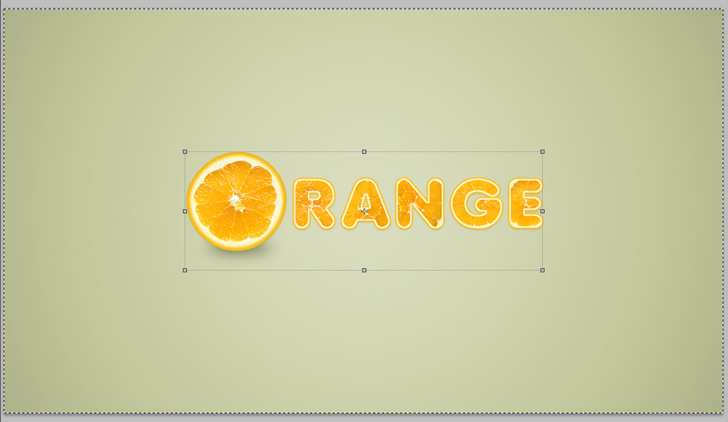
Group the smaller groups into one main group. To align the text, with the main group layer active, press (Ctrl + A). In the top bar use the alignment buttons to center the text.
Group layers.

Align the text vertically and horizontally.

Centered text.

Step 14 > Merge Layers
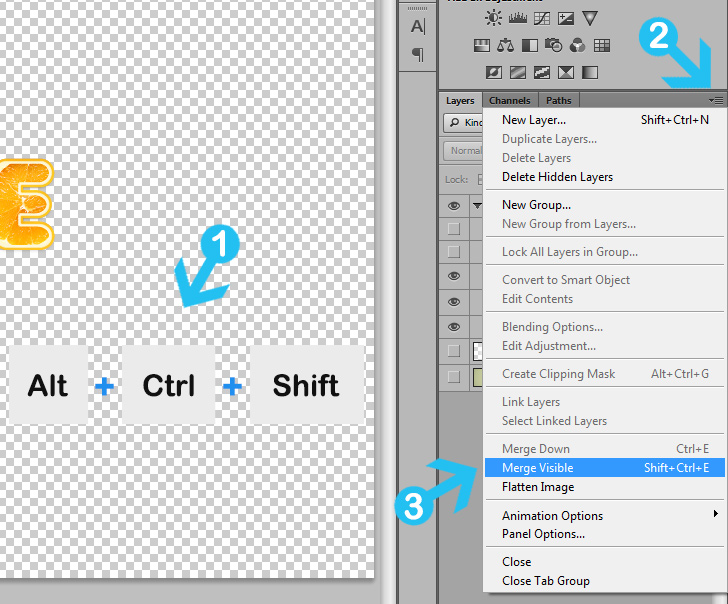
While pressing (Alt + Ctrl/Cmd + Shift) go to layer options menu and press Merge Visible. This will create a new merged layer on top but will leave all the other layers untouched.

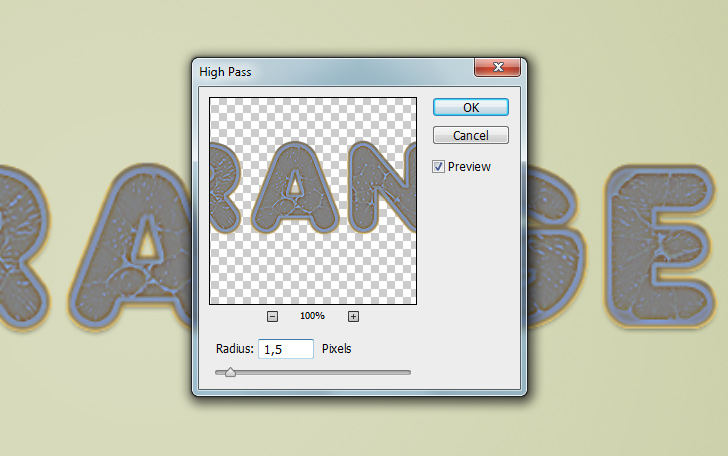
Step 15 > Text Sharpening
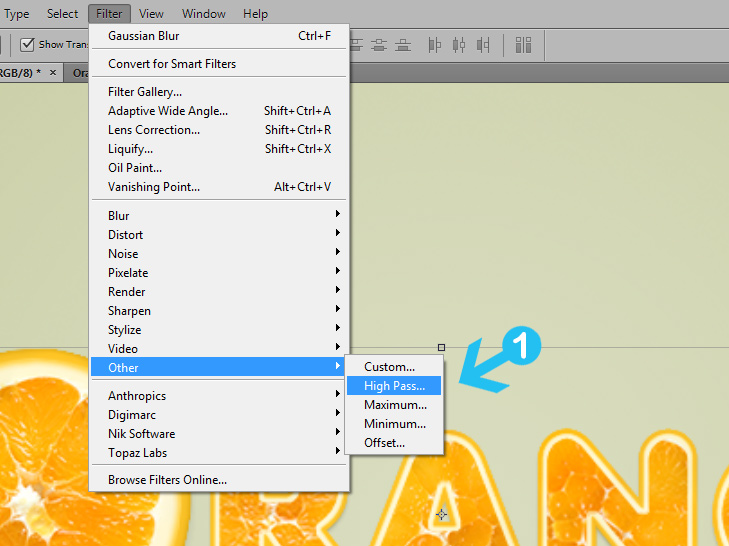
To sharpen the text go to Filter > Other > High Pass and in the new tab use 1,5 – 2 pixels radius and press OK.
Next, turn the layer Blending Mode to Soft Light.

Add between 1,5 – 2px Radius.

Step 16> Juice Drops
We can finish here but if you want to add some realistic juice drops and make the text look better, follow this quick tutorial:
Conclusion
You can use this text effect to create other fruits not only oranges. Sky and creativity is your only limit. To add some final touches you can use the dodge and burn tool to add shadows and highlights over the text. Perhaps, you can even change the color toning.

15,000+
Design Assets
- Instant Access
- Free Content Updates
- Constantly Growing Library
- Unlimited Downloads
- Simple Licensing


By Dreamstale
Get creative with our free & premium design resources. Download a vast collection of graphic design materials, such as graphics, sublimation designs, icons, textures, stock photos and more.
Plus get access to Photoshop tutorials & inspirational articles that will spark your imagination.